How to Upload a Custom Font From Canva to Elementor
Tired of your run of the mill Sans Serif fonts similar Arial, Helvetica, and others? Fed upward with all of all those default fonts that you go? Surely you desire to stand out from the crowd. So why not endeavour a different font — a custom font.
While Elementor comes pre-congenital with 800+ different Google fonts to choose from, sometimes, the default, easy Google fonts are simply non enough.
Given how beneficial it can be to invest in a website'south web typography, many web designers want to be able to create that extra branded and professional style, achieved but with custom fonts. Now, we bring you a new piece of cake style to upload your ain custom fonts with no boosted fonts plugins.
Simply upload your custom font formats, and see them instantly appear inside the widget typography settings. We've also added a seamless integration to Typekit fonts, letting you sync and use all your Typekit fonts with a simple click. Get total font control and change fonts as much as y'all'd like with Elementor.
Adding Custom Fonts to WordPress Manually
How to Add Custom Fonts to WordPress Using Elementor
In order to get visitors to run into custom fonts on your WordPress site, the fonts must be uploaded to your site equally standard file formats. There are several such font formats, each offering back up for unlike browsers. The font types include:
- The Web Open up Font Format (WOFF) – WOFF is the near recommended format to use since it is supported by all mod browsers
- The Web Open Font Format (WOFF 2.0) – TrueType (TTF) / OpenType (OTF) font that provides better compression than WOFF i.0
- TrueType Fonts (TTF) – This font was developed in the late 1980s, by Apple and Microsoft.
- SVG Fonts/Shapes – SVG fonts allow SVG to be used as glyphs when displaying text. Make sure to use this format to support quondam versions of iPhone
- Embedded OpenType Fonts (EOT) – This font file works on IE, simply not on other browsers. Brand sure to apply this format to back up earlier versions of IE
In Elementor, we've made information technology piece of cake to upload your custom web font formats:
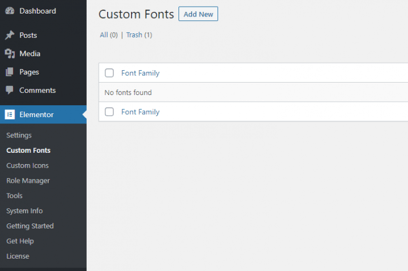
i. Head over to the WordPress Dashboard > Elementor > Custom Fonts, and click 'Add new'.

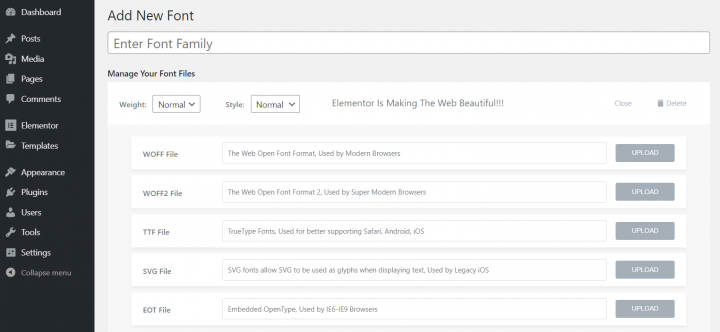
ii. Now, add any font by adding the font proper name and uploading its WOFF, WOFF2, TTF, SVG or EOT file. It is recommended that yous upload equally many font files as possible, in social club to provide back up for the maximum number of browsers.

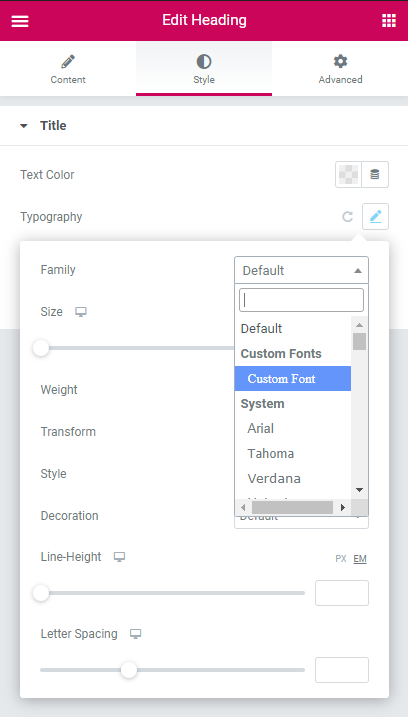
three. Once uploaded, your new custom fonts will be bachelor in the typography controls of every widget that contains the text. Head over to Elementor and outset using the new fonts in your pages. Add a heading or whatsoever other text widget, and under Mode > Typography cull your custom font.

Where to Find Custom Fonts
There are many websites that offer free fonts, and the more sophisticated and unique premium fonts like Font Squirrel, DaFont, Fontsly, and others. Just there are also some services that offer a more than tailored experience, like Adobe Typekit.
Adobe Typekit Now Available in Elementor

Adobe Typekit is a subscription service for fonts which y'all tin can sync to your computer or utilize on a website. With Typekit, you can download any of the thousands of adobe fonts bachelor, and use them on your site.
Adobe offers two Typekit fonts for complimentary, and so you tin can effort it out first and meet how you like information technology.
The biggest advantage of using Typekit on spider web blueprint projects is its seamless integration. Designers, who already use Photoshop, get instant access to thousands of professional fonts from within their interface, all synced and easily handy. They don't need to deal with font downloads or a confusing setup.
Typekit works seamlessly with Elementor. Y'all simply enter your Typekit key in the settings dashboard (Integrations tab), and instantly become all your Typekit fonts within the various typography settings in Elementor. Using this integration, you lot don't need to download, install or code anything to use your Typekit fonts.
Moving from Photoshop PSD to a finished live WordPress design has never been simpler, using this Typekit integration.
Under Elementor > Settings > Integrations you can add together your Typekit Kit ID. Once you add it, click on 'Sync Kit'. Wait a few minutes, and you should see all your Typekit fonts in Elementor. Later calculation new fonts to your Typekit account, don't forget to go back to the integrations page and sync your fonts again.
Notation: It may accept a few minutes for Adobe to update their CDN network and get your fonts into Elementor, so please exist patient after adding your central.
Font Weights and Styles
Source: https://elementor.com/blog/custom-fonts/

0 Response to "How to Upload a Custom Font From Canva to Elementor"
Отправить комментарий